반응형
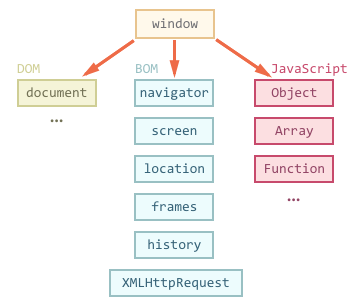
웹브라우저의 구성요소들은 하나하나 객체화되어있다. 자바스크립트로 이 객체를 제어해서 웹브라우저를 제어할 수 있게 된다. 이 객체들은 서로 계층적인 관계로 구조화되어 있다. BOM과 DOM은 이 구조를 구성하고 있는 가장 큰 분류라고 할 수 있다.

JavaScript Core(Ecma Script Specification)
* 변수, 데이터형, 제어루프, 조건문 등 Script 프로그래밍 언어의 핵심 기능이 포함되어 있다.
* 웹브라우저에 따라 다르고, 기능을 추가하거나 제거할 수 있다.
* JavaScript 자체에 정의되어 있는 객체가 속해있다.
DOM (Document Object Model)
* 문서 안의 요소를 액세스 하는 API.
* 웹페이지의 내용을 제어한다. window의 프로퍼티인 document 프로퍼티에 할당된 Document객체가 이 작업을 담당한다.
또한 특정 엘리먼트의 객체를 획득할 수 있는 메소드를 제공한다.
BOM (Browser Object Model)
* 브라우저의 각종 요소를 객체화 시킨 것.
* 브라우저의 창을 조작할 수 있다.
* window 프로퍼티에 속한 객체들이 이에 속한다.
navigator
location
document (DOM)
history
screen
Array of frames
* 브라우저 창의 수정과 이동, 상태표시줄의 텍스트를 변경할 수 있다.
//Go to previous page using window.history
window.history.back()
//Open new window
window.open("http://code-tricks.com");
//Read current URL
window.location.href
//Read current hash
window.location.hash
반응형
'WEB > JavaScript' 카테고리의 다른 글
| BOM : Location 객체 (0) | 2016.10.14 |
|---|---|
| BOM : 커뮤니케이션 (0) | 2016.10.14 |
| 복제, 참조 (0) | 2016.10.13 |
| 원시 데이터 타입과 레퍼 객체 (0) | 2016.10.13 |
| 표준 내장 객체 (0) | 2016.10.13 |