반응형
설명 없이 바로 시작!
이 글에서는 TortoiseSVN으로 설치한다.
1. VScode에서 SVN 확장 설치
확장 > svn 검색 후 가장 위에 있는 걸 설치하면 된다.

2. 커맨드 입력 해보기
vscode 최 상단에서 >svn:checkout 입력
또는 [ctrl] + [shift] + [P] 입력 후 svn:checkout 입력

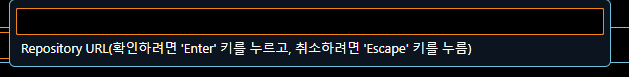
3-1. checkout 후 url 입력창이 나온다면

무사히 svn:checkout 커맨드 입력이 된다면 svn repository URL을 입력
입력 후 workspace와 같은 폴더를 지정해주면 checkout이 잘 받아진다.
* 때에 따라 계정 / 비밀번호를 요구 할 수 있음.
끗!
3-2. checkout 또는 vscode 리로드 후 오류

SVN not found. Install it or configure it using the 'svn.path' setting
위와 같은 오류가 발생하면 (1) SVN 설치가 안되있거나, (2) vscode에서 사용 할 수 있도록 설치가 안된 것!
4-1. SVN 설치를 안했다면
Download SVN 버튼을 눌러서 SVN은 운영체제에 맞게 설치
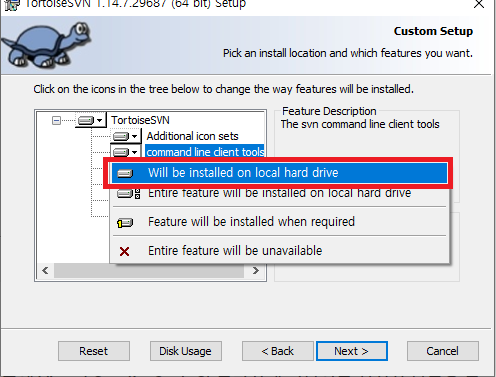
주의
위 3-2번 (2)번 상황을 피하기 위해서는 설치 할 때 command line client tools를 체크해 설치 해야한다.


4-2. SVN을 설치 했다면
Window 10 기준으로 작성
시스템 > 저장소 > 앱 및 기능 > svn 검색 > 수정



4-1에서와 같이 command line client tools를 변경하고 수정 설치한다.
5. 이후 오류가 없다면 2번 부터 다시 시작
반응형
'개발 환경 및 오류' 카테고리의 다른 글
| [Window] 프로세스 검색 및 kill (0) | 2024.11.11 |
|---|---|
| [VSCode] 파일 한글 깨짐 (0) | 2024.10.11 |
| [VSCode] Visual Studio Code 툴 한국어로 설정하기 (1) | 2024.07.16 |
| [eGovFrame] 4.1 버전 이상에서 jdk11 이하 버전 사용 방법 (0) | 2024.03.21 |
| [Eclipse] 콘솔 한글 깨짐 (0) | 2024.03.21 |